Complex Gradients
First up on the list of design trends for 2022 is Complex Gradients. Not exactly a new trend, but certainly one that’s been well developed over time. As you can see by the website on the right, https://vitaarchitecture.com/, the use of the gradients adds a level of depth to the plain white background, especially with how vibrant it is. This style of design is gradually growing increasingly popular by having minimalism mixed with a creative edge, so it’s undoubtedly worth considering when designing your website.
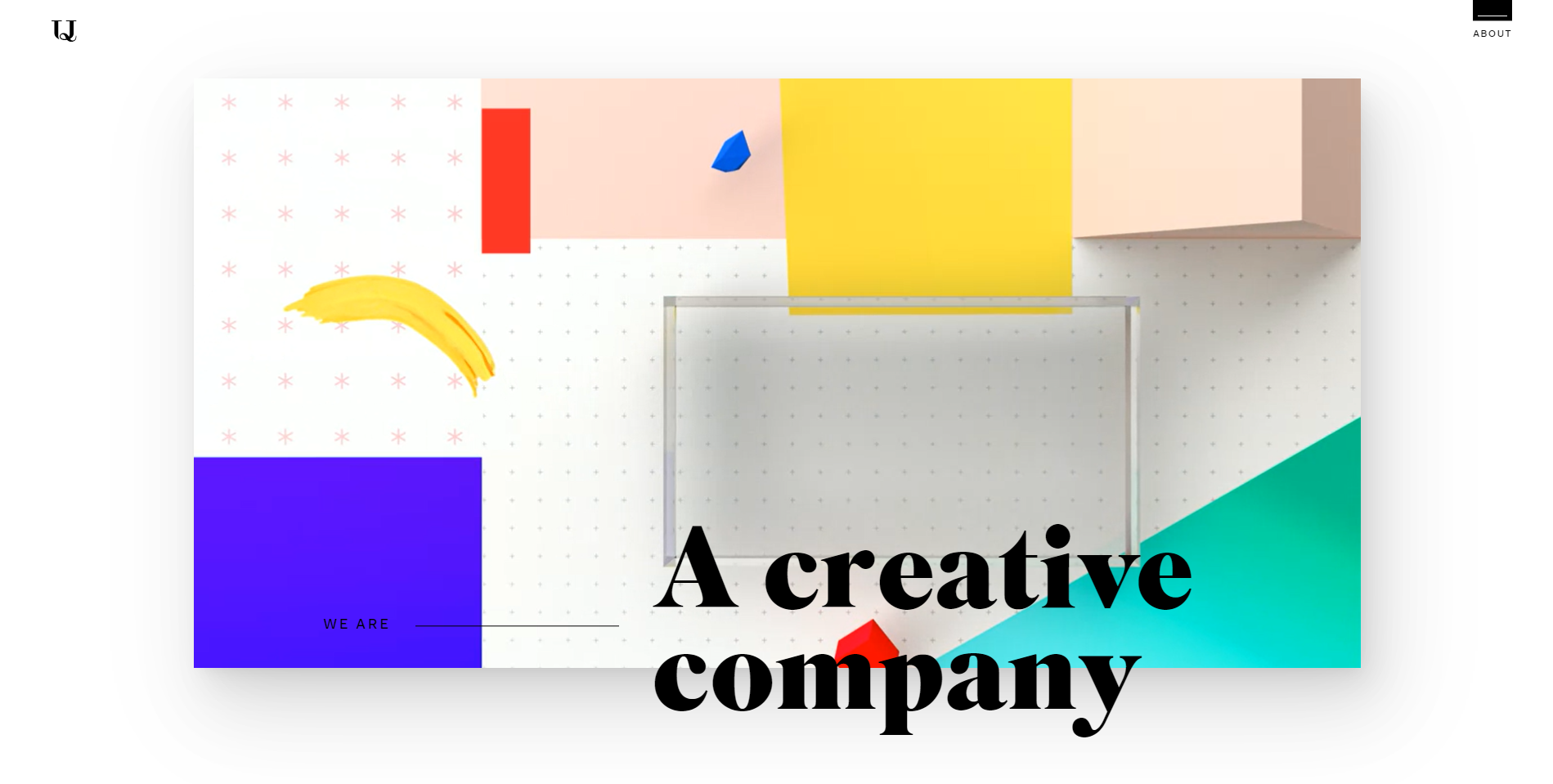
Memphis Design
Next on the list is Memphis Design. Now the thing with Memphis Design is that it offers bold, stylised graphics and geometric shapes with intense colours, almost giving your website a retro 80s vibe, like the website to the left, https://upperquad.com/, This style gives your website a fun, creative look that brings a certain freshness most websites don’t have. So, if you’re looking to stand out, this could be the design for you!
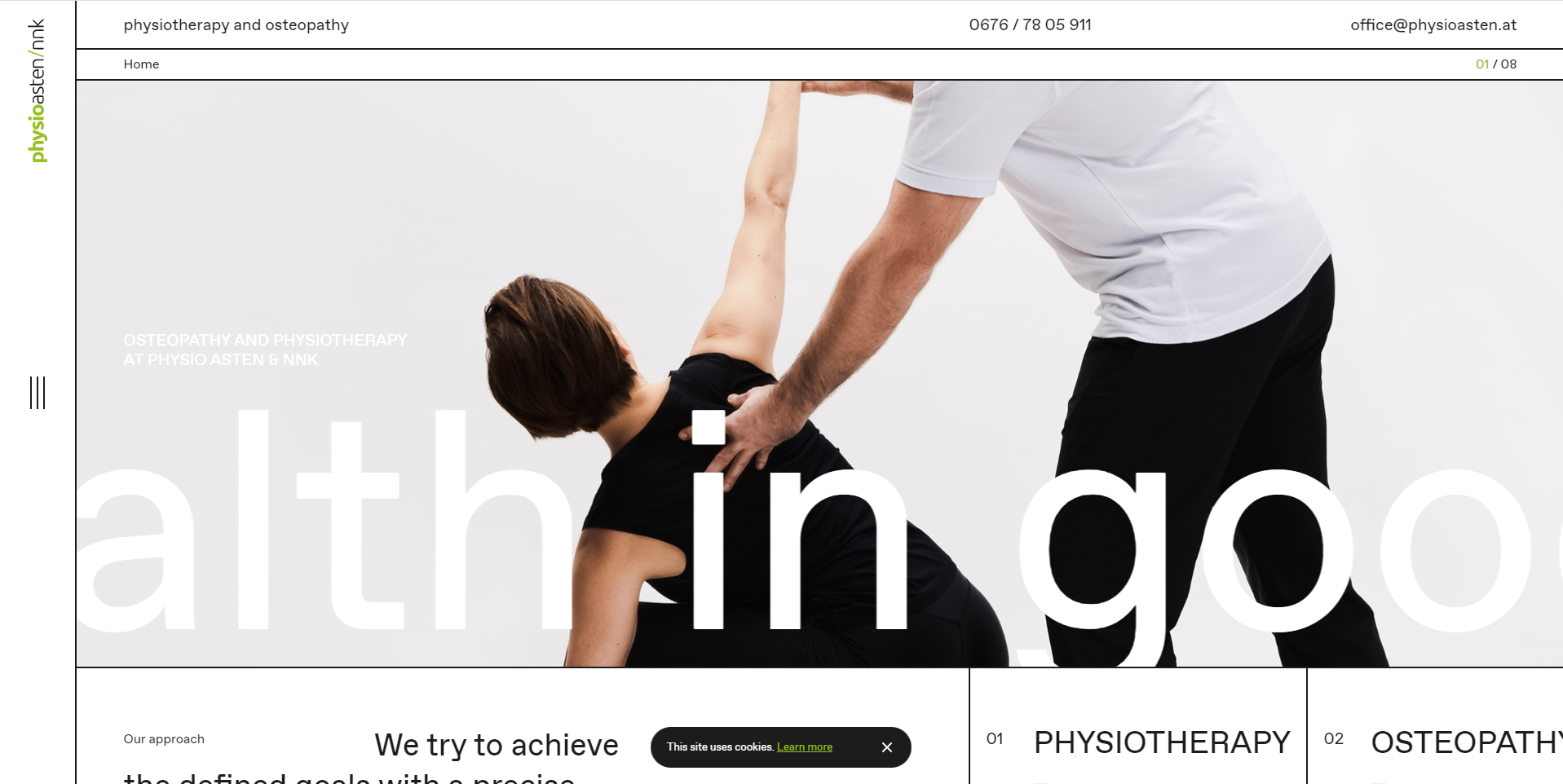
Visible Borders
So, we all know websites are made up of blocks and grids, right? Well, have you ever thought about showing them off on your site? By having certain borders visible, you can get a clean, well-categorised look that allows users to have an effortless browsing experience. As you can see, the website on the right, https://www.physioasten.at/, has a clear arrangement that looks visually pleasing and stands out noticeably more than having no borders at all, evidently proving to be a design worth taking into consideration.
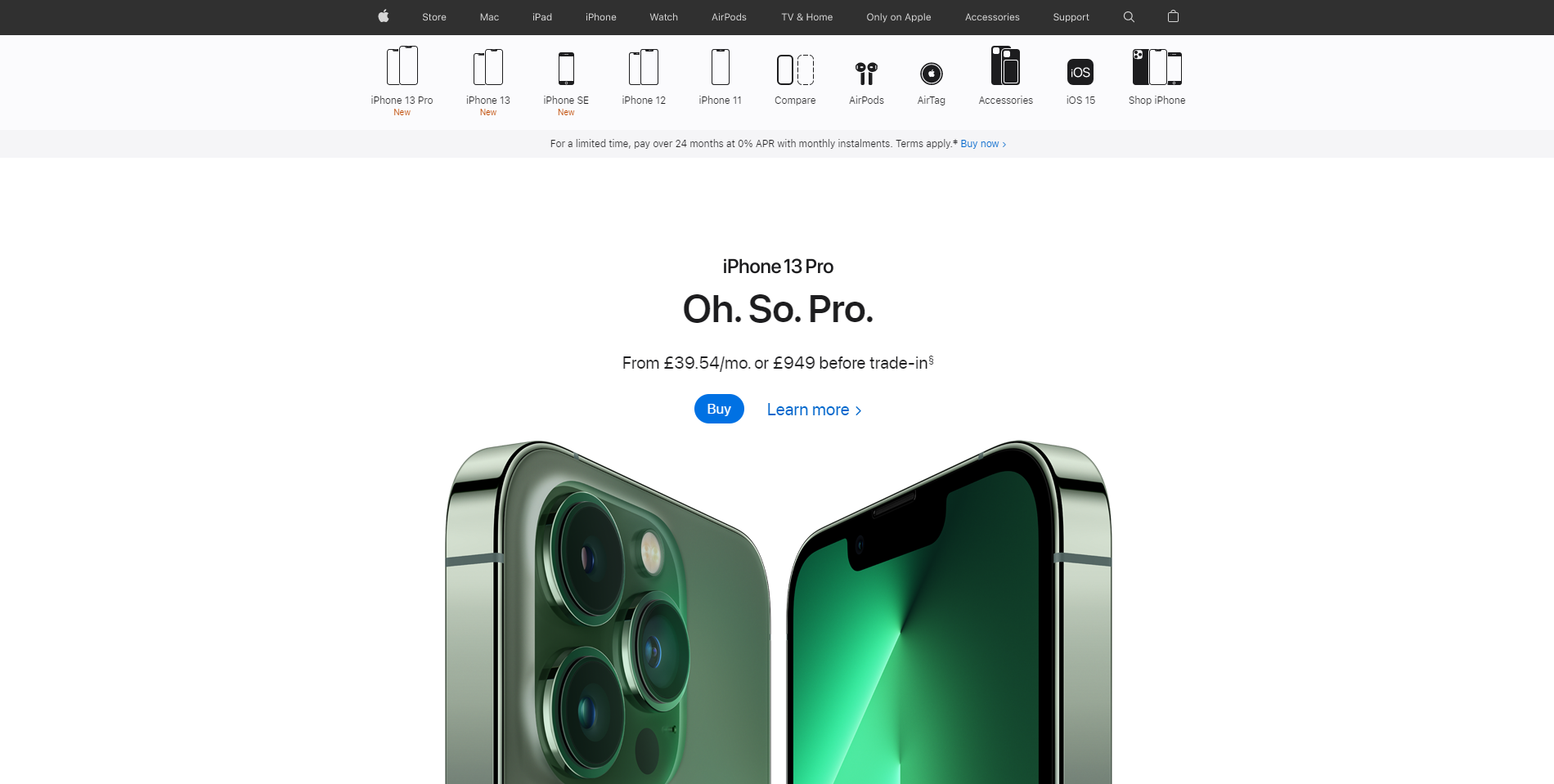
Parallax Scrolling
Now, this is a design trend we also mentioned in ‘Web Design Trends that are huge in 2021’, however, it’s just too good not to talk about. In the modern day, users are so used to scrolling and scrolling and more scrolling, whether it be through social media or websites. Therefore, why not take advantage of that and add something that will keep your viewer engaged by having some type of scrolling animation? In my opinion, one of the best websites to utilise this to its absolute best is none other than Apple. If you look at Apple’s website, https://www.apple.com/uk/, I’m sure that it won’t take you very long to find some kind of parallax scrolling being used.